Audio Dateien einbinden
Audiodaten sind aus dem Unterricht nicht wegzudenken. Sowohl im Sprach-, wie auch im Musikunterricht werden Audiodateien benötigt. In den letzten 40 Jahren haben sich die Standards dazu mehrfach radikal verändert. Während sich der Autor dieser Zeilen noch gut daran erinnern kann, wie der Musiklehrer wie ein begnadeter DJ auf einer Langspielplatte genau die Rille getroffen hat, in der eine Wolf-Sequenz in Sergei Prokofjews Märchen vorkommt, konnten die nachfolgenden Generationen erst auf den Kassettenrekorder und dann auf eine CD zugreifen. Mit digitalisierten Formaten und ActivInspire wird nun alles noch einmal einfacher.
Audiodateien können auf drei verschiedene Arten eingebunden werden. Der einfachste Weg führt über die Ressourcenbibliothek. Audiodateien, die im Ordner "Audiodateien" im Ressourcenbrowser angezeigt werden, können direkt auf das Tafelbild gezogen werden und sind direkt anklickbar, um die Datei abspielen zu können. Das Audiosymbol kann wie ein Rechteck in der Größe und Proportion verändert werden, so dass das Audiosymbol einen kompletten Bildbereich, z.B. ein Objekt oder einen Button überlagern kann.
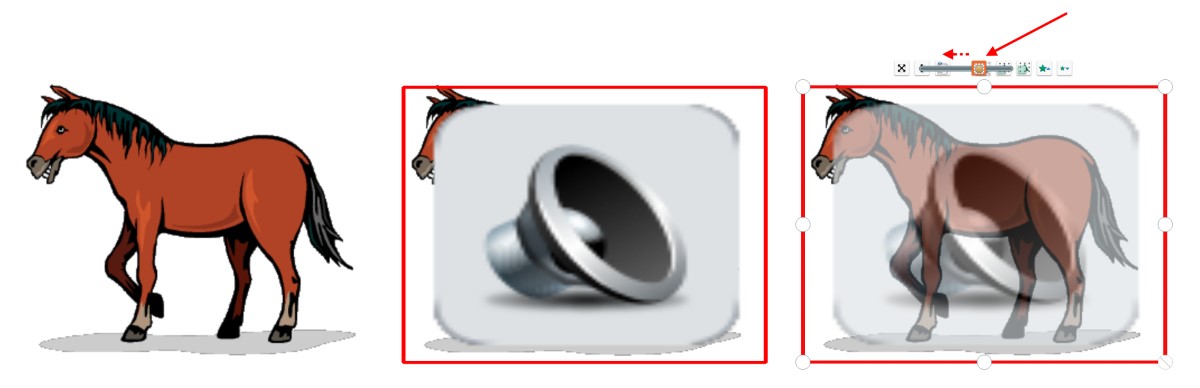
Natürlich ist es nicht sinnvoll, wenn man nun statt dem eigentlichen Objekt nur noch das Lautsprechersymbol sieht. Im Bereich Objektbearbeitung haben wir bereits gelernt, dass man die Reihenfolge von Objekten verändern kann und ein naheliegender Gedanke wäre es nun, die Reihenfolge so zu verändern, dass das Audioobjekt hinter das sichtbare Objekt verschoben wird. Leider funktioniert diese Lösung nicht, denn in diesem Fall klickt man das Objekt an und nicht das Audioobjekt und dadurch wird dann natürlich auch kein Ton wieder gegeben.
Die Lösung ist im Grunde ganz einfach: In der Toolbar die bei jedem Obkjekt erscheint, wenn man es anklickt, befindet sich der Transparenzregeler, mit dem man ein Objekt von völlig durchsichtig bis komplett undurchsichtig stufenlos darstellen lassen kann. Wir nutzen den Transparenzschieber, um das Audiosymbol 100% durchsichtig zu machen. Nun liegt es immer noch über dem Objekt, aber verdeckt es nicht mehr. Das völlig durchsichtige Audioobjekt liegt im Stapel oben und ist damit das Objekt, was angeklickt wird und dann die Audioausgabe startet.

Das überlagernde Lautsprechersymbol zu verwenden ist vor allem immer dann sinnvoll, wenn in einem Bild mehrere unterschiedliche Bereiche jeweils eine bestimmte Audioausgabe aktivieren sollen. Im Beispiel mit dem Pferd z.B. könnte man die einzelnen Körperteile mit englischen Vokabeln verknüpfen, so dass beim Klick auf den Schweif das englische Wort "Tail" ausgegeben wird.
Wenn hingegen das ganze Objekt "Pferd" eine Aktion, wie eine Audioausgabe auslösen soll, dann kann man auch direkt eine Audiodatei mit dem Bild verknüpfen ohne das Hilfsmittel eines Audiosysmbols. Nicht nur Bilder lassen sich so mit Audiodateien, Videodateien oder Aktionen wie dem Öffnen einer Webseite verküpfen, sondern beliebige Objekte (handgeschriebener Text, gedruckter Text, Bilder, Formen) können zum Anker für eine solche Verküpfung werden.
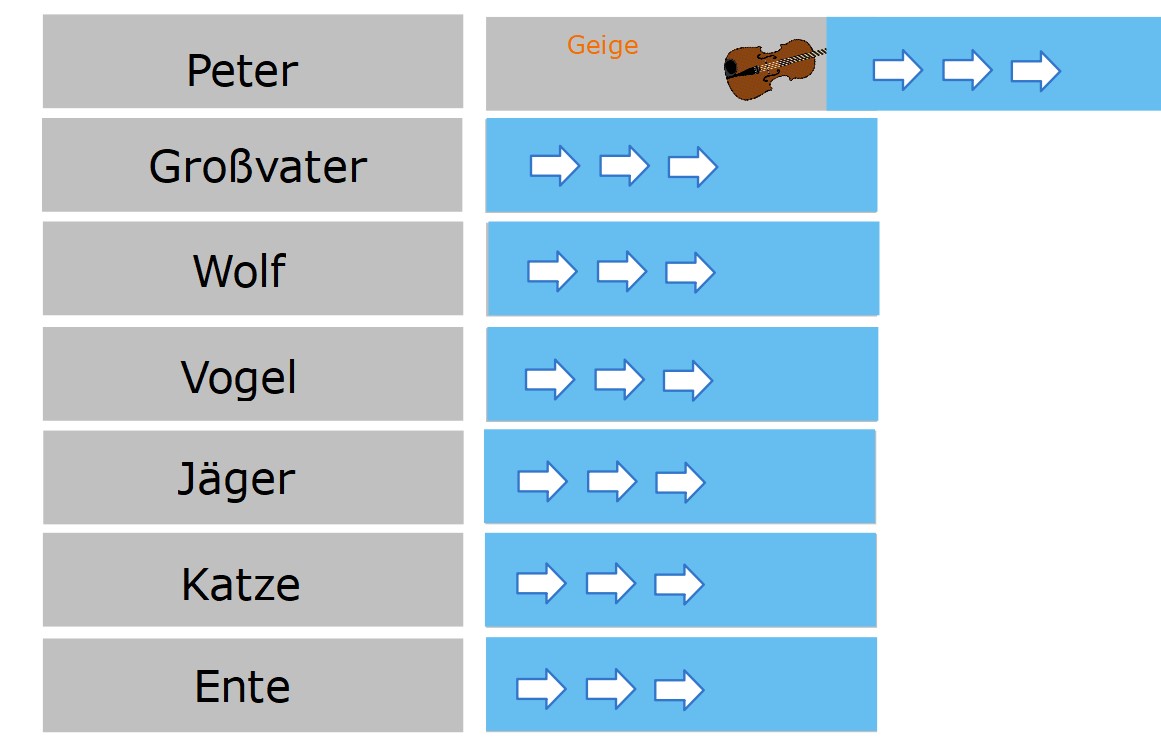
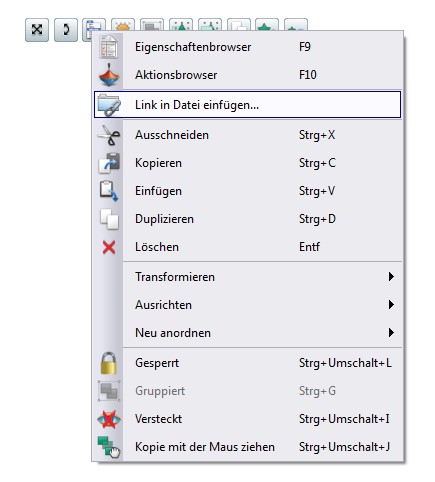
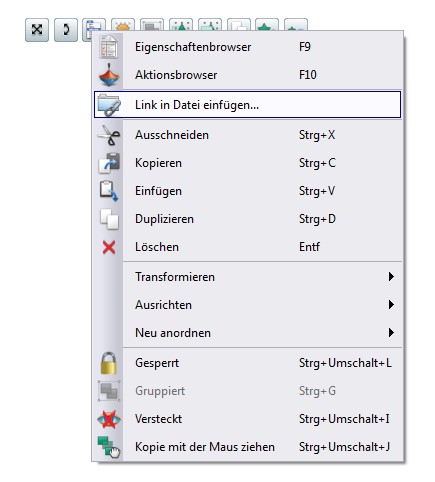
Im folgenden Beispiel soll die Eingangs erwähnte Unterrichtseinheit mit Peter und der Wolf als Flpchart in ActivInspire umgesetzt werden. Wir benötigen dazu einige Elemente aus der Ressoucenbibliothek und einige grafische Obejekt (Rechtecke und Pfeile). Ein Klick auf die Namen der Protagonisten soll die richtigen Sequenzen des Musikmärchens anspielen. Hier werden entsprechend die gedruckten Namen "Peter", "Großvater", etc. direkt mit einer Audiodatei verbunden. In ActivInspire erreichen wir diese Verknüpfung über den Aktionsbrowser oder schneller über den Menüeintrag im Kontextmenü "Link in Datei einfügen":

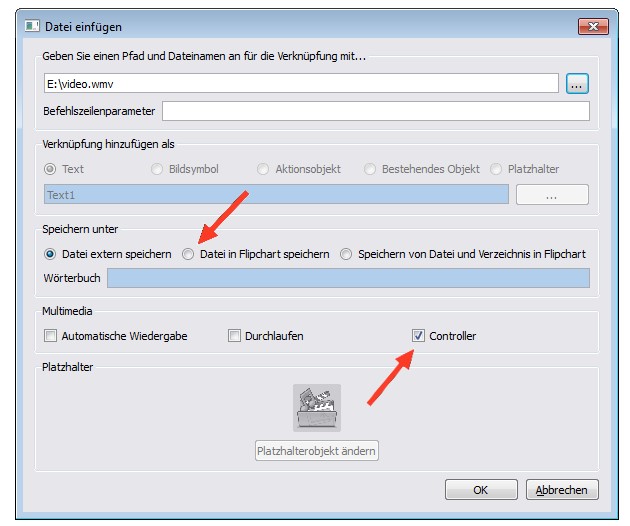
Wählen Sie anschließen in der Windows Dateiauswahlbox einfach die gewünschte Audiodatei aus. Obwohl die eigentliche Arbeit mit diesen zwei Klicks schon erledigt ist, folgt nun eine Dialogbox, in der Sie noch zwei wichtige Entscheidungen treffen müssen. Ganz oben in der Dialogbox sehen Sie den Pfad zu der ausgesuchten Audio-Datei. Immer wenn Sie nun das verknüpfte Objekt anklicken, wird das Programm versuchen die dort angegebene Datei zu laden und Abzuspielen. Dieser Pfad kann sich ändern, wenn z.B. Ihr USB Stick zuhause den Laufwerksbuchstaben E: hat, in der Schule aber der USB-Stick auf Laufwerk F: eingetragen wird. Der unschöne Effekt wäre, dass die Audiodatei nicht gefunden wird und der Wolf keinen Mucks macht, Um diese Situation zu vermeiden, können Sie die Audiodatei in die Flipchartdatei einbinden (dazu Datei in Flipchart speichern auswählen). Ihre Flipchartdatei ist nun etwas größer, weil sie auch die Audiodatei enthält, aber sie müssen nur die eine Flipchart-Datei auf dem Stick mit in die Schule nehmen, da die Audiodateien nun im Flipchart enthalten sind. Der angegbene Pfad spielt zukünftig keine Rolle mehr.

Weiter unten in der Dialogbox können Sie noch entscheiden, ob Sie zusätzlich eine Anzeige für Lautstärke, Start, Stop und Pause eingeblendet haben möchten, wenn die Audiodatei abgespielt wird (Haken bei Controller setzen). Der Haken sollte bei längeren Hörbeispielen gesetzt werden, bei kurzen Sequenzen ("Wiehern" oder "Tail" beim Pferd) sollte er nicht gesetzt werden. Wenn Sie mit OK bestätigen wird das angelegte Objekt beim nächsten Klick darauf eine Audiodatei abspielen.
Das Beispiel zu Peter und der Wolf können Sie hier als funktionsfähige Flipchartdatei herunterladen:
Download: Peter und der Wolf Flipchart
Videos einbinden
ActivInspire bringt die Option mit, YouTube- oder Vimeo-Videos über die Funktion "Eingebettes HTML" mit iframe-Tags einfügen zu können. Diese Variante hat jedoch viele Nachteile, so dass wir hier die alternativen Lösungen erläutern.
Beim Einbetten eines Videos in ein Flipchart entstehen eine Reihe von Problemen:
- Die Internetanbindung in vielen Schulen ist nicht ausreichend, um gestreamte Videos ruckelfrei abspielen zu können
- In die online abgerufenen Videos wird häufig störende Werbung eingeblendet
- Vergößern und Verkleinern ist bei einem eingebetteten Video schwierig bis unmöglich
- Das eingebette Video belegt auch nach dem Abspielen die Tafelfläche und kann in ActivInspire nur mühsam kleiner geschoben werden
Wir empfehlen daher, die Videos, die man im Unterricht einsetzen möchte vorher in eine lokale Datei zu konvertieren. Während Vimeo direkt die Möglichkeit bietet, Videos im MP4 Format herunterladen zu können, müssen YouTube Videos zunächst konvertiert werden. Es gibt eine Vielzahl von Programmen, die man zu diesem Zweck einsetzen kann. Wir nennen hier nur ein Beispiel von vielen: Der Any Video Converter von AVCLabs erledigt die Aufgabe zuverlässig und schnell. Es gibt eine PC- und eine Mac-Version der Software. Es genügt, die YouTube URL anzugeben. Als Zielformat eignet sich zum Beipiel das WMV-Format.
Ist das Video einmal als Datei vorhanden, kann man es in ActivInspire auf zwei Arten integrieren:
1. Video in die Seite einbinden
Über den Befehl Einfügen - Datei - Medien lässt sich das Video direkt als Video mit Steuersymbolen in das Flipchart einbauen. Das Video liegt auf der Seite und kann mit Stift oder Touch als Objekt aktiviert und in der Größe verändert werden. Ist das Video durchgelaufen kann man es verkleinern oder dem Papierkorb übergeben. Die Steuersymbole für Start und Pause werden unterhalb des Videos angezeigt.
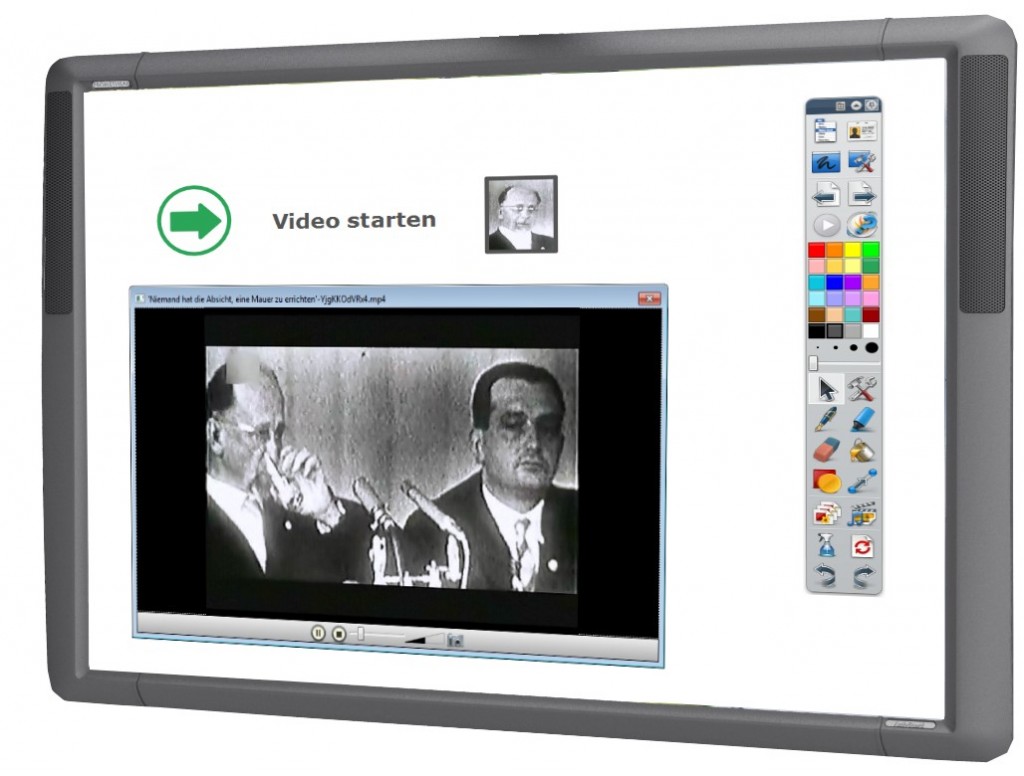
2. Video im separaten Fenster starten
 Jedes beliebige Objekt kann mit einer Mediendatei verknüpft werden
Jedes beliebige Objekt kann mit einer Mediendatei verknüpft werden
 In der zweiten Variante startet das Video in einem separaten Fenster erst dann, wenn Sie diese Aktion durch das Anklicken eines anderen Objektes ausdrücklich starten. Dazu erstellen Sie zunächst irgendein beliebiges Objekt auf der Tafelseite. Es kann sich dabei um Text, ein Bild oder eine Form handeln. Klicken Sie anschließend das Objekt an, um es zu aktivieren und wählen Sie dann aus dem Marquee-Menü das Symbol mit der Menüleiste. Noch einfacher ist ein Rechtsklick auf das Objekt, mit dem dasselbe Menü erscheint. Wie in der Abbildung rechts klicken Sie nun auf "Link in Datei einfügen", um das Video mit dem Startobjekt zu verknüpfen und wählen in der Windows Dateiauswahlbox, die nun erscheint einfach das gewünschte Video aus.
In der zweiten Variante startet das Video in einem separaten Fenster erst dann, wenn Sie diese Aktion durch das Anklicken eines anderen Objektes ausdrücklich starten. Dazu erstellen Sie zunächst irgendein beliebiges Objekt auf der Tafelseite. Es kann sich dabei um Text, ein Bild oder eine Form handeln. Klicken Sie anschließend das Objekt an, um es zu aktivieren und wählen Sie dann aus dem Marquee-Menü das Symbol mit der Menüleiste. Noch einfacher ist ein Rechtsklick auf das Objekt, mit dem dasselbe Menü erscheint. Wie in der Abbildung rechts klicken Sie nun auf "Link in Datei einfügen", um das Video mit dem Startobjekt zu verknüpfen und wählen in der Windows Dateiauswahlbox, die nun erscheint einfach das gewünschte Video aus.
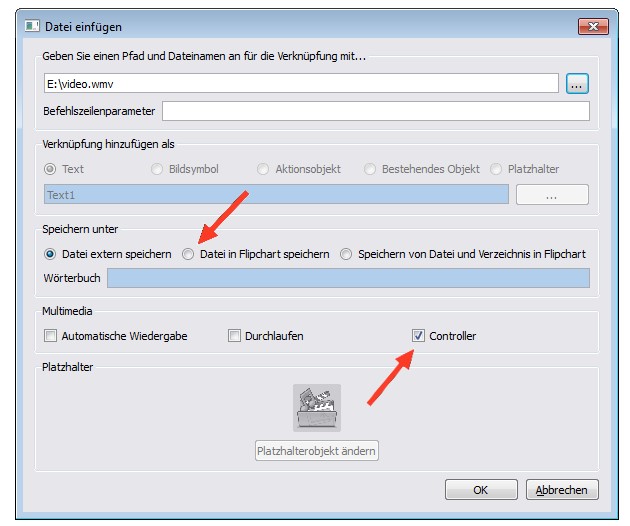
Obwohl die eigentliche Arbeit mit diesen zwei Klicks schon erledigt ist, folgt nun eine Dialogbox, in der Sie noch zwei wichtige Entscheidungen treffen müssen:

Ganz oben sehen Sie den Pfad zu der ausgesuchten Video-Datei. Dieser Pfad kann sich ändern, wenn z.B. Ihr USB Stick zuhause den Laufwerksbuchstaben E: hat, in der Schule aber der USB-Stick auf Laufwerk F: eingetragen wird. Der unschöne Effekt wäre, dass das Video nicht gefunden wird. Um diese Situation zu vermeiden, können Sie das Video in die Flipchartdatei einbinden (Datei in Flipchart speichern auswählen). Ihre Flipchartdatei ist nun deutlich größer, weil sie auch das Video enthält, aber sie müssen nur die Flipchart-Datei auf dem Stick mit in die Schule nehmen, da das Video nun im Flipchart enthalten ist. Der Pfad spielt nun keine Rolle mehr.
Weiter unten in der Dialogbox können Sie noch entscheiden, ob Sie Anzeigen für Lautstärke, Start, Stop und Pause unter dem Video eingeblendet haben möchten (Haken bei Controller setzen). Wenn Sie mit OK bestätigen wird das angelegte Objekt beim nächsten Klick darauf ein Fenster öffnen, in dem das Video abgespielt wird. Sie können das Fenster beliebig in der Größe verändern und wenn es nicht mehr benötigt wird einfach schließen. Währen das Video läuft, können Sie mit dem Kamerasymbol jederzeit Screenshots aus dem laufenden Video heraus erstellen, um später mit den Bildern weiter arbeiten zu können.

Weiter mit Expert Lesson 8 – Sequenzieren von Videos